
- 📱👨⚕️ Descubre cómo optimizar tu experiencia de atención médica con el Banner Patient Portal
- 🎨 ¡Descubre el impresionante mundo del 🌸 Banner Fu Xuan! ¡Inspírate con diseños increíbles y colores vibrantes! 🖼️💫
- 🎉 ¡Revive la nostalgia con el mejor 🔥 banner de los 80! Descubre los diseños más icónicos y tendencias de la época
- 🎉🌍 ¡Descubre los mejores ✈️ banners para tus viajes! Atrae miradas y planifica tus aventuras con estilo 🌟
- 🎯 ¡Descubre el poder del sensor manual Banner Q4X en español! 🌐
video banner html css
🎥
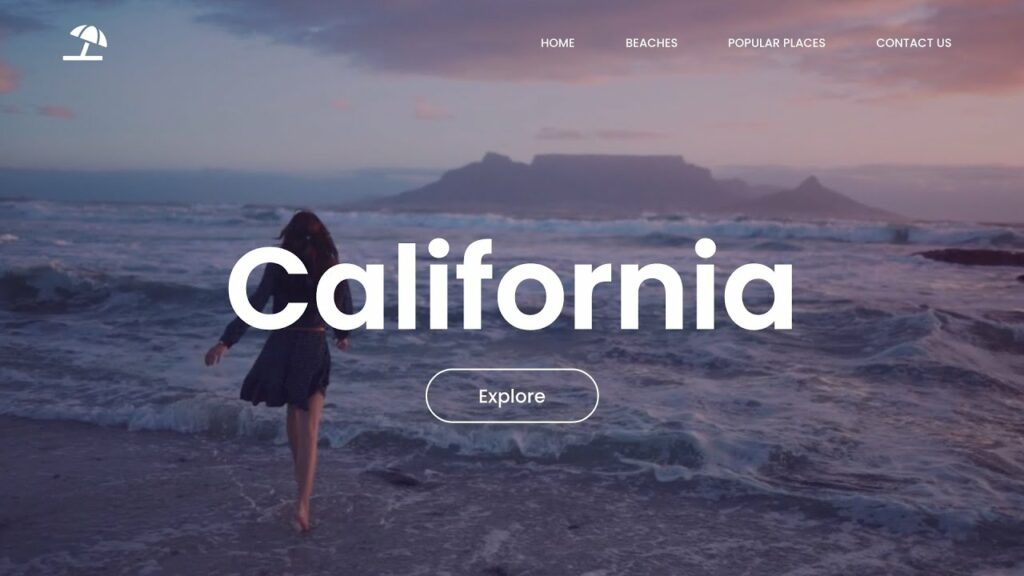
El video banner es una herramienta cada vez más utilizada en el diseño web, permitiendo captar la atención de los visitantes de manera efectiva. Con HTML y CSS, es posible crear banners con contenido multimedia en movimiento, como videos o animaciones, agregando un toque dinámico y llamativo a cualquier página.
El uso del video banner en HTML y CSS ofrece muchas ventajas. En primer lugar, es una forma efectiva de transmitir información de manera visual y atractiva. Al incluir videos cortos o animaciones, se puede presentar de manera más dinámica el contenido principal de la página, lo que aumenta la posibilidad de retener al usuario y de generar interés en lo que se promociona.
Además, el video banner en HTML y CSS permite una mayor personalización y adaptabilidad. Puedes elegir entre diferentes formatos y dimensiones, ajustándolos al diseño general de tu sitio web. También puedes controlar la reproducción del video, establecer su duración o incluso añadir efectos visuales para hacerlo aún más atractivo.
Por último, el video banner en HTML y CSS es compatible con la mayoría de los navegadores y dispositivos móviles, lo que garantiza que tu contenido sea accesible para todos los usuarios sin importar el dispositivo que utilicen. Esto es especialmente importante en un mundo donde cada vez más personas acceden a internet desde sus teléfonos o tabletas.
En resumen, el uso de video banner en HTML y CSS es una estrategia efectiva para captar la atención de los usuarios y dar un toque dinámico a tu sitio web. Con esta herramienta, podrás transmitir información de manera visual y atractiva, personalizar y adaptar el contenido a tu diseño, y garantizar la compatibilidad con diferentes dispositivos y navegadores. ¡No dudes en incorporarlo en tu próximo proyecto web para maximizar el impacto de tu contenido!
 🎥 Descubre cómo aprovechar al máximo los banners en los videos 📺
🎥 Descubre cómo aprovechar al máximo los banners en los videos 📺 🎥🔥 Descubre cómo optimizar el banner del reproductor de vídeo para aumentar tus visualizaciones
🎥🔥 Descubre cómo optimizar el banner del reproductor de vídeo para aumentar tus visualizaciones 🚀📹 ¡Descubre cómo crear el mejor banner MP4 para cautivar a tu audiencia! 💥
🚀📹 ¡Descubre cómo crear el mejor banner MP4 para cautivar a tu audiencia! 💥 📹 Descubre cómo crear impactantes videos en HTML5 para tus banners 🌟
📹 Descubre cómo crear impactantes videos en HTML5 para tus banners 🌟